qiqi.jsf
jsf 模块提供了前端调用后端脚本的能力:
| 方法 | 描述 |
|---|---|
| call(funcName: string, args:[any],): Promise<{status: string, data: any, message: string> | 调用指定名称的jsf 后端函数。call('test',[1,2]) |
Demo
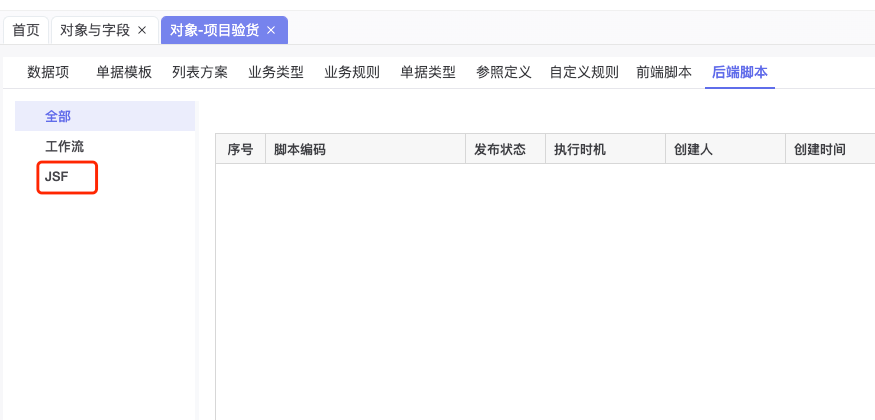
后端脚本定义
定义后端脚本类型为jsf,

新增脚本如下,脚本名为: testjsf
return async function (id) {
var result = await query('ArContract',['id', 'name'],"id='"+id+"'")
return JSON.stringify(result);
}
前端脚本
thisApp.formOnLoad = async (ctx) => {
const form = ctx.getFormContext().form;
console.log('form onload');
const result = await qiqi.jsf.call('testjsf',[1]);
console.log(result);
};
可实现调用后端脚本功能。